티스토리에 소스코드 넣는 방법 How to add source code on Tistory
플러그인 설치
- 먼저 티스토리 소스 코드 스크립트를 다운받습니다. (Syntaxhighlighter Download!!!)
- 압축파일을 컴퓨터에 풀어놓습니다.
- 티스토리 관리 화면에서 좌측에 [꾸미기]->
[HTML/CSS 편집]를 클릭합니다.
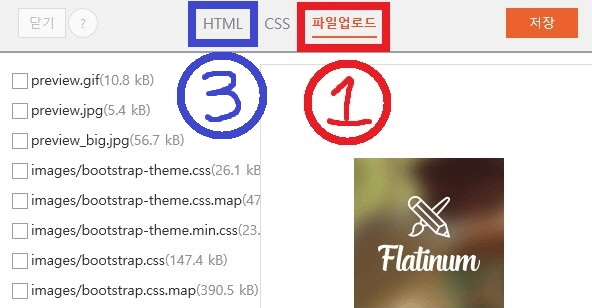
- 우측 상단에 파일 업로드 항목을 클릭합니다. (1번 표시부분)
- 우측 하단에 추가 버튼을 클릭합니다. (2번 표시부분)
- 압축을 풀어놓았던 폴더에서 scripts, styles 폴더에 있는 모든 파일을 선택해서 업로드를 합니다.
플러그인 적용
- 티스토리 관리 화면에서 좌측에 [꾸미기]->[HTML/CSS 편집]를 클릭합니다.
- 우측 상단에 HTML 항목을 클릭합니다. (3번 표시부분)
- 코드 중 “바디” 부분을 아래와 같이 변경합니다. (의 위치는 Ctrl + F 로 찾으시면 됩니다.)
<body Onload="dp.SyntaxHighlighter.HighlightAll('code');">
- 아래 소스코드에서 아래와 같이 수정해 줍니다.</head>바로 위에 아래 소스를 추가합니다. (</head>의 위치는 Ctrl + F 로 찾으시면 됩니다.)
- 마지막으로 저장 버튼을 클릭해서 수정본을 저장합니다.
&lt;span style="font-family: Tahoma;"&gt; &lt;script type="text/javascript" src="./images/shCore.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shLegacy.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushBash.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushCpp.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushCSharp.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushCss.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushDelphi.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushDiff.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushGroovy.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushJava.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushJScript.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushPhp.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushPlain.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushPython.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushRuby.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushScala.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushSql.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushVb.js"&gt;&lt;/script&gt; &lt;script type="text/javascript" src="./images/shBrushXml.js"&gt;&lt;/script&gt; &lt;link type="text/css" rel="stylesheet" href="./images/shCore.css"&gt; &lt;link type="text/css" rel="stylesheet" href="./images/shThemeDefault.css"&gt; &lt;script type="text/javascript"&gt; SyntaxHighlighter.all(); &lt;/script&gt; &lt;/span&gt;
플러그인 사용방법
- 글을 작성하는 화면에서 소스코드를 넣고자하는 부분에 아래와 같이 입력합니다. (소스코드 언어 부분에는 HTML, CSS, JAVA 등 프로그램 언어명을 입력하시면 됩니다.)
<textarea name="code" class="brush:소스코드 언어 이름;"> ... 이 부분에 소스코드를 붙여넣습니다. ... </textarea>
업데이트 글 보기 (For more information, visit main hompage) : http://gturl.iptime.org