구글 블로그에 소스코드 삽입 방법 Posting source code on Blogger
소스코드 적용 방법
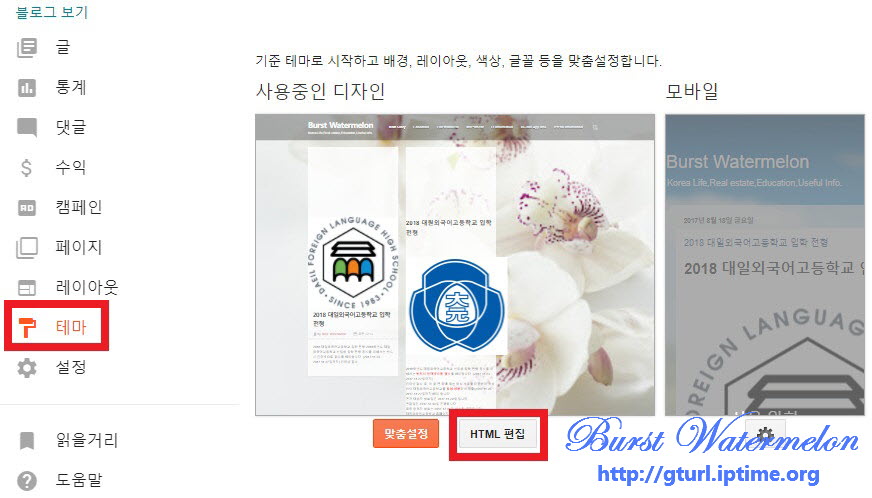
- 관리자 메뉴로 들어가면 왼편에 테마(Theme) – HTML 편집 (Edit HTML) 을 차례대로 클릭합니다.
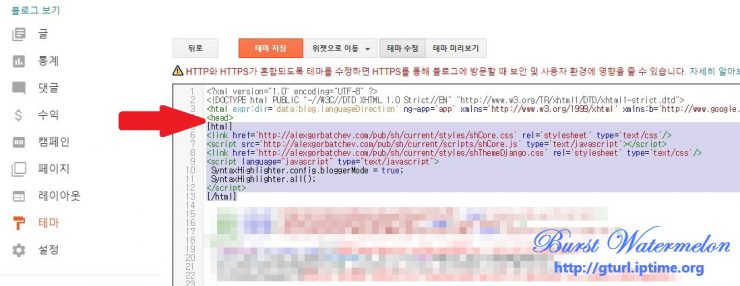
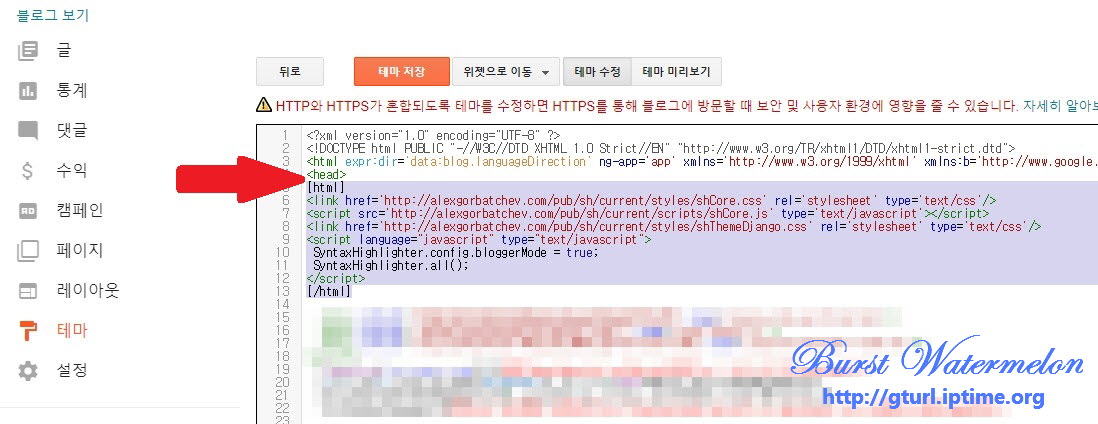
- 사용중인 테마에서 </Head>부분을 찾습니다.
- </head> 부분 바로 위에 아래의 코드를 복사해서 붙여넣습니다.
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'></script> <link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDjango.css' rel='stylesheet' type='text/css'/> <script language="javascript" type="text/javascript"> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.all(); </script>
- 테마를 저장합니다.
소스코드 사용 방법
- 소스코드를 삽입하고자하는 글을 작성합니다.
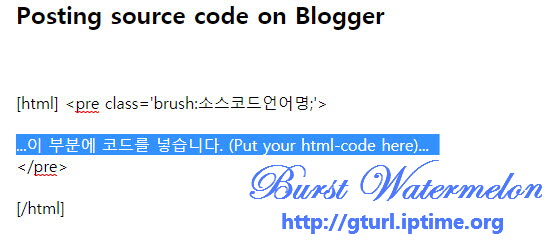
- 소스코드를 넣는 부분에 아래와 같이 적어넣습니다. (소스코드 언어명에는 HTML, CSS, Java, Javascript 등과 같이 입력합니다.)
<pre class='brush:소스코드언어명(Put the Source code program name...HTML, CSS, Java...);'> ...이 부분에 코드를 넣습니다.(Put your html-code here)... </pre>
업데이트 글 보기 (For more information, visit main hompage) : http://gturl.iptime.org