블로그에 움직이는 차트, 그래프 넣는 방법 (how to embed chart or graphs)
- 블로그나 홈페이지에 움직이는 동적 차트를 삽입하면 보는 사람들이 쉽게 특정 지점의 값을 보거나 확인할 수 있으며, 스크린샷보다 훨씬 더 구체적인 데이타를 보여줄 수 있는 양질의 글을 만들 수 있습니다.
- 제일 쉽게 차트를 삽입할 수 있는 구글에 접속합니다. (https://docs.google.com/spreadsheets/u/0/)
- 왼편 상단의 새 차트 만들기 “+” 아이콘을 클릭합니다.
- 차트를 만드는데 필요한 데이타 값들을 입력합니다.
- 마우스로 차트를 만들고자하는 데이타 영역을 선택 후 오른편 상단의 차트만들기 아이콘을 클릭합니다.
- 차트가 만들어지면, 왼편 하단의 “Add sheet” 아이콘을 클릭하여 새 영역을 만들어 위에서 만들어진 차트를 잘라서 붙여넣기 합니다.
- 차트의 크기를 조절 후, 마우스로 차트의 아무곳이나 클릭하면, 오른편 상단의 “…” 아이콘이 나옵니다.
- “Publish Chart…” 메뉴를 클릭하면, 블로그 또는 홈페이지에 삽입하고자하는 탭을 선택합니다. 그리고 링크방식이나 직접 삽입방식을 선택하고, 스크린샷 방식이나 동적 방식으로 선택도 가능합니다.
- 차트 삽입을 위한 코드를 복사하여, 블로그나 홈페이지의 보여주고자하는 위치에 소스코드를 직접 삽입하면 완성됩니다.
- Embed code 중 Scrolling=”no” 로 설정되어 있습니다. 만약 차트가 일부 안보이면 “no” -> “Yes”로 바꿔주시면 방문자들이 스크롤을 이용하여 차트를 다 볼 수 있게됩니다.
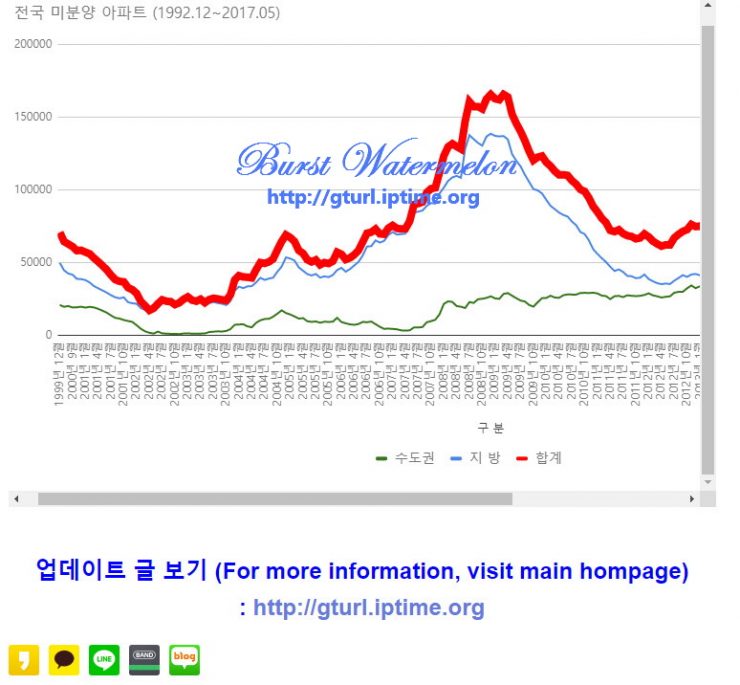
- 글에 차트 삽입이 완료가 되면 아래와 같이 나타나게 됩니다.
업데이트 글 보기 (For more information, visit main hompage) : http://gturl.iptime.org